
上周讲到如何操作接入熊掌号的初级教程,今天我们来具体分享下修改相关代码

步骤一
找到content.php文件,一般在文章熊掌好接入在文章末尾处,对应后端代码:(注意是主题模板里的content.php文件),大概是加到43行,如下:

代码书写
代码:<>cambrian.render('tail')</>

步骤二
然后再找到header.php文件,加上你自己改动的自变量,如下:

熊掌号接入代码
具体代码:
<?php
global $wp;
$current_url = home_url(add_query_arg(array(),$wp->request));
if($current_url)echo ' '."n";
?>
< type="application/ld+json">
{
"@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld",
"@id": " ",
"appid": "你的熊掌号ID",
"title": " ",
"images": [
"http://你的域名 "
],
"deion": " post_excerpt)
{$printDeion = $post->post_excerpt;}
else{
$printDeion = preg_replace('/s+/','',mb_strimwidth(strip_tags($post->post_content),0,145,''));
}
echo $printDeion;?>",
"pubDate": " "
}
</>
< src="//msite.baidu.com/sdk/c.js?appid=你的熊掌号ID"></>

步骤三
最后找到你的functions.php文件,添加这一行代码:

functions代码书写
代码如下:
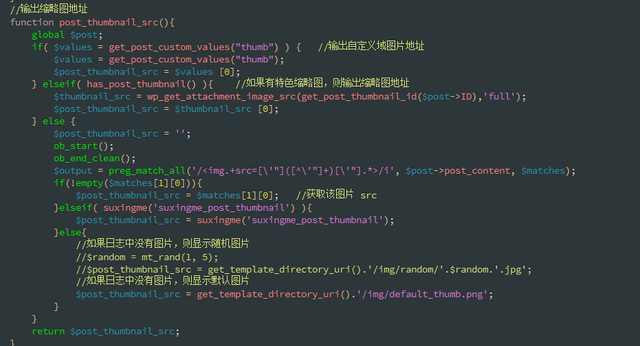
//输出缩略图地址
function post_thumbnail_src(){
global $post;
if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址
$values = get_post_custom_values("thumb");
$post_thumbnail_src = $values [0];
} elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0];
} else {
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/ /i', $post->post_content, $matches);
if(!empty($matches[1][0])){
$post_thumbnail_src = $matches[1][0]; //获取该图片 src
}elseif( suxingme('suxingme_post_thumbnail') ){
$post_thumbnail_src = suxingme('suxingme_post_thumbnail');
}else{
//如果日志中没有图片,则显示随机图片
//$random = mt_rand(1, 5);
//$post_thumbnail_src = get_template_directory_uri().'/img/random/'.$random.'.jpg';
//如果日志中没有图片,则显示默认图片
$post_thumbnail_src = get_template_directory_uri().'/img/default_thumb.png';
}
}
return $post_thumbnail_src;
}
接下来大功告成,赶快去测试吧






