css3选择器是在css2.0的基础上的修改创新。他增加了一些UI元素状态伪类选择器、结构伪类选择器、属性选择器等。Css3新增的这些选择器很多强大,他的出现给我们前端带来了好多便利。
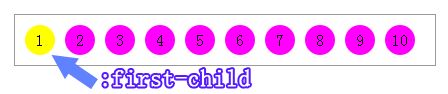
一、使我们的网页代码更简洁、结构更加清晰,结构清晰就会有利于SEO(搜索引擎)的优化,代码简洁说明代码会少,代码少文件就会小,占用的网络带宽就会少,那么网页的加载速度就会快,用户体验度就会更好。例如::first-child是用来选择某个元素的第一个子元素,比如你想让列表中的"1"具有与众不同的样式,我们就可以使用:first-child来实现:
li:first-child {background: #ff0;}
在没有这个选择器出现之前,我们都需在要第一个li上加上一个不同的class名,比如说“first”,然后在给他应用不同的样式
li.first {background: #ff0;}
其实这两种最终效果是一样的,只是后面这种,我们需要在html增加一个额外的class名,前一种就不需要如图所示:

二、免除起名的烦恼,之前我们用css2.0写一个网站需要给标签添加id或class名称去区分不同的标签,id或class名称的起名要求是:以英文字母开头,后面可以连接数字、字母、下划线、连字符和特殊字符,建议尽量使用英文字母,适当使用下划线和连接线;词必达意,名称要反映用途和相关信息,同时也要简短。这一要求对于我们大多数不是英语专业、英语又不好的来说就比较困难。如果起的名字不是很规范那么就容易叫人觉得你不够专业。而不专业的起名也会给后期的开发维护带来一些不必要的麻烦,css3新增的结构伪类选择器的出现给我们带来了福利,我们不需要添加class或id名称,也能轻松控制某一个标签,例如::nth-child()可以选择某个的一个或多个特定的子元素,你可以按以下的方式进行选择:
:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
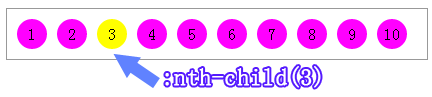
:nth-child()可以定义他的值(值可以是整数,也可以是表达式),如上面所示,用来选择特定的子元素,例如:nth-child(3),选择某元素下的第三个子元素,(这里的3可以是你自己需要的数字),比如说,我需要选择列表中的第三个li元素,那么我们可以直接这样使用:
li:nth-child(3) {background: #f00;}

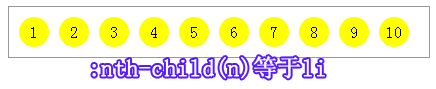
:nth-child(n),其中n是一个简单的表达式,那么"n"取值是从“0”开始计算的,到什么时候结束我也不知道,如果你在实际应用中直接这样使用的话,将会选中所有子元素,比如说,在我们的demo中,你在li中使用":nth-child(n)",那么将选中所有的"li",如:
li:nth-child(n) {background: #ff0;} 等于li {background:#ff0;}
他其实是这样计算的
n=0 --》 没有选择元素
n=1 --》 选择第一个li,
n=2 --》 选择第二个li,后在的依此类推,这样下来就选中了所有的li
请看效果:

请注意了,这里的“n”只能是"n",不能使用其他字母代替,不然会没有任何效果的。
不需要起名字了,对于我们前端人员来说我们就不需要去费劲心思去想各种名字,也不需要考虑是否符合命名规范,是否有利于SEO的优化等问题。更不需要考虑自己英文水平的问题。
三、避免样式冲突问题,提高工作效率。之前我们用id或class名称时经常会发生冲突,比如你习惯给最上面的p起名为top,那么你的同事可能没看你的文档,他也习惯性的起了一个top的名称,那么他的样式写在了后边,你的样式在前边就会被他的样式覆盖,因为我们的css样式表的解析顺序是丛前向后生效的。这时候当你发现你写好的样式不对了,你就需要花费时间去调整,这样由于冲突造成的工作时间的浪费会影响我们的工作效率。不需要起名字,就不会出现冲突,那么工作效率自然就能提高。
虽然现在还有好多浏览器不支持css3选择器,例如ie6~8,但是随着时间的发展,ie浏览器的缓慢日落,css3的到来是将来发展的必然趋势,因此我们还是需要熟悉与理解css3新增的各个选择器,做好准备迎接css3时代的到来。






